Now I am going to teach you simple technique of photoshop to create glassy button with simple parameters. I now that there are lots of way to create glassy button but this is simplest way to create it and impress your boss.
Lets start:
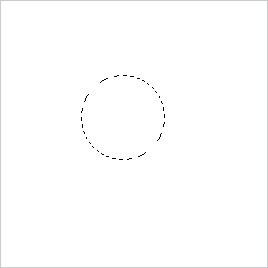
Step:1 Take New blank document 300 X 300 Pixels.And draw circle in it.

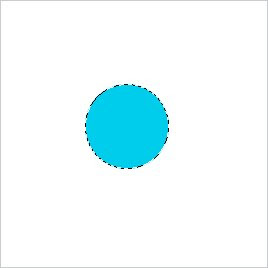
Step:2 Fill the color whatever you like most or your client like.

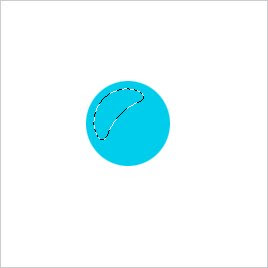
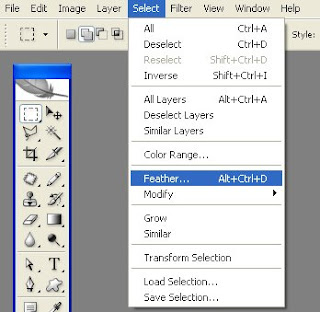
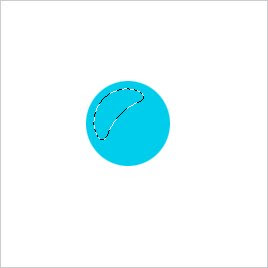
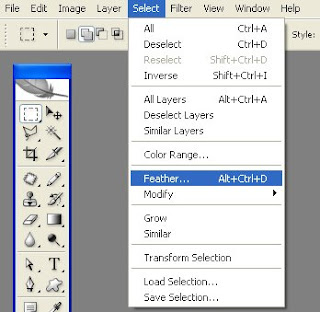
Step:3 Add layer and Draw the shape shown in the image below. Go to feather and put value 5 in the dialogue box.


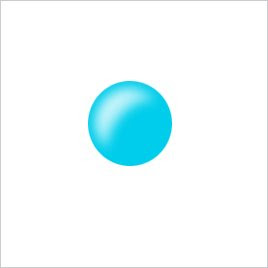
Step:4 Fill white color linear gradient. And you will get the following result.

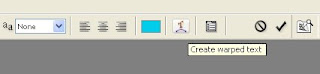
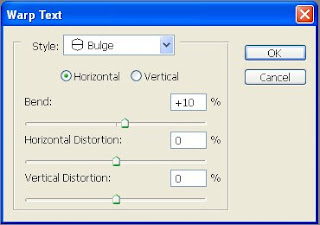
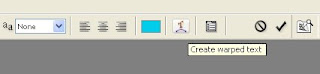
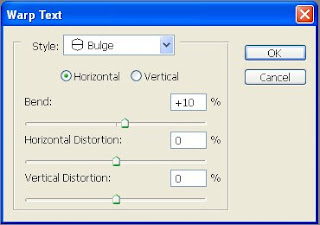
Step:5 Now write text in it give text color #02a4bc. For example I wrote Home in it, Select the text and select Create Warped Text option and set value as shown in image below.


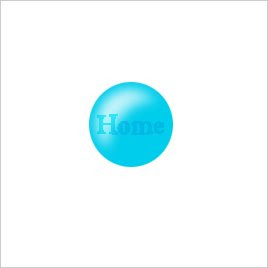
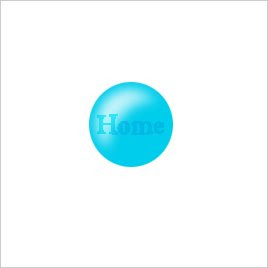
Step:6 Finally keep the text layer opacity 75%. And here you got the result yes you cant believe but you, yes you created it.

Enjoy, and keep visiting this blog i'll teach you more tips and tricks of Photoshop, Flash, Dreamweaver, CSS, Javascript etc.


Step:4 Fill white color linear gradient. And you will get the following result.

Step:5 Now write text in it give text color #02a4bc. For example I wrote Home in it, Select the text and select Create Warped Text option and set value as shown in image below.


Step:6 Finally keep the text layer opacity 75%. And here you got the result yes you cant believe but you, yes you created it.

Enjoy, and keep visiting this blog i'll teach you more tips and tricks of Photoshop, Flash, Dreamweaver, CSS, Javascript etc.




Thanks
ReplyDeleteplease more upload photo shop Details.
ya sure with next post I'll try to give more detail so it'll be easy to understand.
ReplyDeleteThanx