Ok ok don't get bore I stop my mouth and start our tutorial as i promice you that I'll always give new tutorials here about graphic design, web design, css, html, javascript, flash. So keep visiting and don't forget to put comment so that i can improve this place to make most suitable to you.
Step1: Open Photoshop and press ctrl+N to open new document. Set value as per your website's requirement here i set widht-500 px and height-75 px resolution-72 px / inch. Fill black color in it.
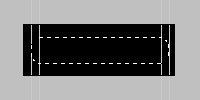
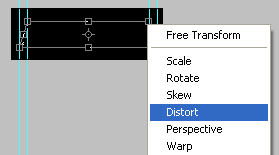
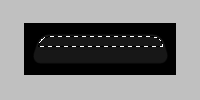
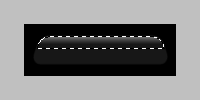
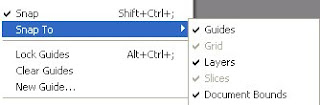
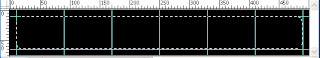
Step2: Press shift+ctrl+N to create new layer. Put guide as shown in the second image below. Go to View menu and make Snap setting as given in below first image. Now press 'U' or select Ronded Rectangle Tool and make selection as shown in below second image after setting it's redius to 10px.


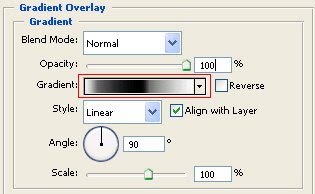
Step3: Fill black color in it. Go to blending options and make following settings for Gradient Overlay. After doing this click on the area highlighted with red border to edit gradient colors. Set gradient colors as given image below. You can set your own colors to match with your website's colors. This is the main portion of the glassy effect so set values carefully.


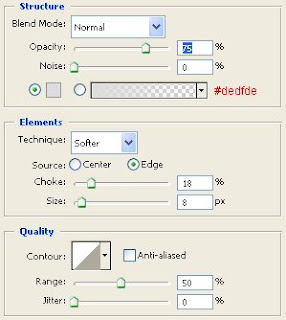
Step4: Duble click on the same layer or manually go to blending options. select Inner Glow and make settings as given below.

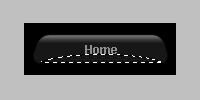
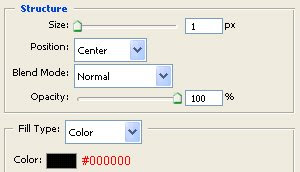
Step5: Now last but not list Duble click on the same layer or manually go to blending options. select Stroke and make settings as given below.

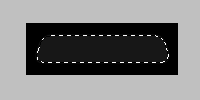
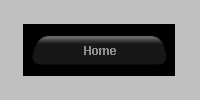
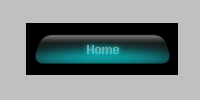
You are done now your glassy top menu bar is ready you just need to put text links in it and your result will look like below given iamge.

How simple and you can do this web 2.0 style glassy menu in just simple 5 steps. In simple 5 steps you'll get awesome output. I am sure you learn something important related to graphic design and web design.
Keep visiting,
Keep commenting,
Keep learning.